Để chỉnh sửa, thay đổi logo, favicon và slogan của website, bạn cần thao tác như sau:
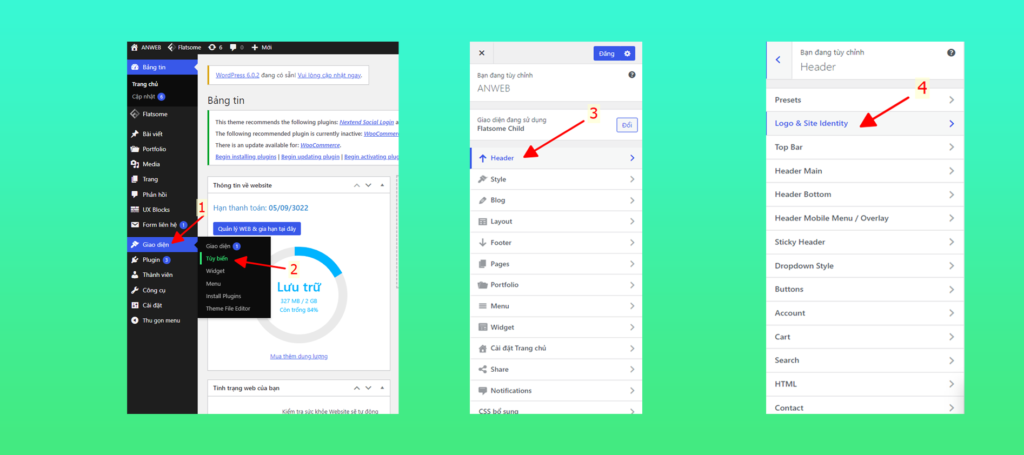
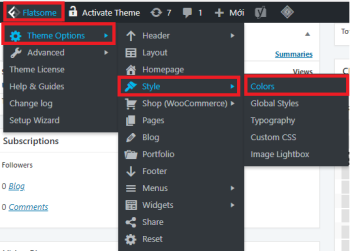
Bước 1: Vào trang chủ của website, sau đó chọn Giao diện ➙ Tùy biến ➙ Header ➙ Logo & Site Identity
Bước 2: Tìm hiểu cách tùy biến theo từng mục ở hình bên dưới
Tên website: Đây là phần để bạn sửa lại tên website của mình. Phần tên này chính là Tiêu đề của trang web giống như hình bên dưới
Khẩu hiệu: chính là slogan của website
Display below logo: Tick vào mục này thì khẩu hiệu sẽ hiển thị bên dưới logo
Logo position: Vị trí của logo. Có 2 tùy chọn là logo nằm bên trái hoặc ở giữa, bạn chọn 1 trong 2
Logo image: Hình ảnh logo. Bạn tải logo lên bằng cách nhấn vào nút Select image và chọn logo của mình
Logo image – Light Version: Logo dưới dạng sáng. Logo này sẽ được sử dụng trên các mẫu Tiêu đề tối và trong suốt (Bạn có thể để trống nếu không có)
Logo container width: Độ rộng của hộp chứa logo. Bạn kéo thanh này để logo to ra hoặc nhỏ lại theo ý muốn
Logo max width (px): Độ rộng tối đa của logo. Ở đây bạn điền con số để xác định độ rộng tối đa của logo. Lưu ý: Bạn có thể để trống để làm cho nó tự động nằm gọn bên trong hộp chứa logo.
Logo padding: Phần này bạn có thể chỉnh to nhỏ logo theo ý muốn, số càng lớn, logo càng nhỏ
Link Logo: Phần này bạn có thể gắn link 1 trang mà bạn muốn khi khách hàng bấm vào logo sẽ chuyển hướng tới
Biểu tượng site: là những gì bạn nhìn thấy ở bên trái tên website ở đầu mỗi tab trên cửa sổ trình duyệt, nó thường có nghĩa khác là favicon của website. (Xem hình bên dưới)
















Bình luận bài viết